0.1秒で判断されるホームページ
目的のホームページにたどり着いたとき、
(良し悪しは別として、)まず下記のように判断するのではないでしょうか。
- 目的が達成されるコンテンツがあるかどうか。
- おしゃれなホームページかどうか。
- 信頼できるコンテンツかどうか。
これらは全てデザインで解決する問題です。コンテンツの配置や、メニューの作り、信頼感のある色やフォント使いなどそれらを総合して使いやすいよう設計してあれば利用者にとってとても心地よい空間になるはずです。これらをUI/UXと呼ぶことがあります。
古いデザインと新しいデザイン
-
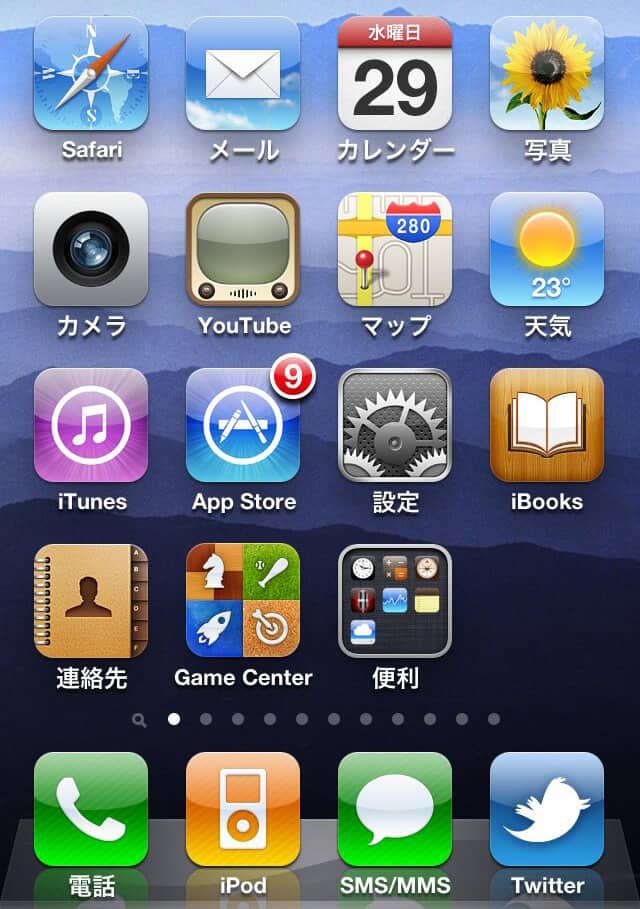
これまでのデザイン
ものをリアルに表現するつくるリッチデザイン
影を多用し立体感のあるデザイン
メリット 立体感を表現できることでリアルさを追求できる
デメリット 画像として作るため、レスポンシブ対応がしにくい上に古いデザインとして定着してしまった。
-
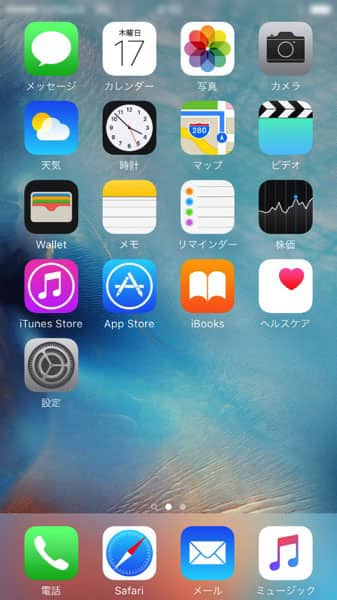
これからのデザイン
ものをシンプルに表現するつくるフラットデザイン
さりげない影を利用し立体感のないデザイン
メリット CSSを使ってレスポンシブ対応が可能になった。
デメリット 立体感を削いだことで、誤魔化しが効かないデザイン力が重要になった。
- フラットデザインは正当な進化昨今のフラットなデザインは芸術的な意味合いでもこれまでのものより考慮すべき点が多く、進化しています。つまりシンプルに美しく作るデザイン力が重要になっていることを理解し、デザイナーは日々進化を続けています。アカリデでは美術大学でUI/UXデザインを専攻したデザイナーがあなたのサイトをご担当。流行りだけにとらわれない「本当に喜ばれるサイト」を、お客様のためだけにご提案します。アカリデのデザインサンプルをご覧ください。